
Sắp tới ngày 14/2 ngày lễ tình nhân hôm nay mình làm cái hướng dẫn các bạn làm sao để làm một hình trái tim đập bằng css.
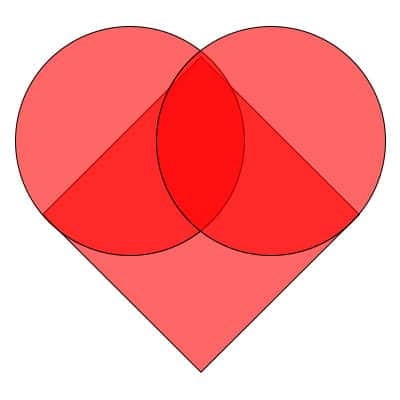
Trái tim và hình học bạn có thể xem hình ảnh dưới đây

Từ hình trên chúng ta thấy 1 trái tim gồm 2 hình tròn và 1 hình vuông
Chúng ta dùng đoạn code này để tạo hình
.heart {
background-color: red;
display: inline-block;
height: 50px;
margin: 0 10px;
position: relative;
top: 0;
transform: rotate(-45deg);
position: absolute;
left: 45%; top: 45%;
width: 50px;
}
.heart:before,
.heart:after {
content: "";
background-color: red;
border-radius: 50%;
height: 50px;
position: absolute;
width: 50px;
}
.heart:before {
top: -25px;
left: 0;
}
.heart:after {
left: 25px;
top: 0;
}Bạn có thể nhận ra rằng chúng tôi xác định hình vuông bằng cách sử dụng lớp heart và affter, chúng ta cần tạo thêm các hình nhỏ hơn để tạo nhịp đập cho trái tim.
Tạo nhịp đập cho trái tim.
Hãy tạo ra một xung. Ở đây chúng ta sẽ sử dụng quy tắc @keyframes. Quy tắc CSS @keyframes được sử dụng để xác định hành vi của một chu kỳ của hoạt hình CSS.
Khi chúng ta đang sử dụng quy tắc khung hình chính, chúng ta có thể chia một khoảng thời gian cho các phần nhỏ hơn và tạo một phép biến đổi / hoạt hình bằng cách chia nó thành các bước (mỗi bước tương ứng với tỷ lệ phần trăm hoàn thành của khoảng thời gian).
Vì vậy, hãy tạo nhịp đập. Hoạt hình nhịp tim của chúng tôi bao gồm 3 bước:
@keyframes heartbeat {
0% {
transform: scale( 1 );
}
20% {
transform: scale( 1.25 )
translateX(5%)
translateY(5%);
}
40% {
transform: scale( 1.5 )
translateX(9%)
translateY(10%);
}
}- Trên 0% khoảng thời gian chúng tôi bắt đầu không có chuyển đổi.
- Trên 20% khoảng thời gian chúng tôi mở rộng hình dạng của mình lên 125% kích thước ban đầu.
- Trên 40% khoảng thời gian chúng tôi mở rộng hình dạng của mình lên 150% kích thước ban đầu.
Trong 60% thời gian còn lại, chúng tôi dành thời gian để trái tim trở lại trạng thái ban đầu.
Cuối cùng chúng ta phải gán hình ảnh động cho trái tim của chúng ta.
.heart {
animation: heartbeat 1s infinite; // our heart has infinite heartbeat :)
...
}Và Kết Quả Chúng Ta được


Không có nhận xét nào:
Đăng nhận xét